WordPressで作ったブログに設置したメディアプレーヤーが何回再生されたか知りたいと思いました。
調べたところ『イベントトラッキング埋め込みとGoogleアナリティクスでできる!』ということでしたが、失敗続きで苦心惨憺した末、実は簡単だったのでここに記します。
※Googleアナリティクスは2017年以降のもの(グローバルサイトタグ)と、2014年~2017年の間のもの(ユニバーサルサイトタグ)とでバージョンが違うそうで、イベントトラッキングの記述の仕方も違うようです。
せっかちな方のための3ステップ
①以下のイベントトラッキングをコピー
(2017年以降のグローバルサイトタグの場合)↓
onplay="gtag('event','playStart',{'event_category': 'audio','event_label': 'audioStart','value': '1'});"
(2014年~2017年の間のユニバーサルサイトタグの場合)↓
onplay=ga('send','event',,[playStart],[audioStart],[1]);
②<audio>タグ内にペースト
③Googleアナリティクスで確認
①イベントトラッキングの作成
イベントトラッキングの作成方法です。
○2017年以降のグローバルサイトタグの場合
イベントハンドラ=”gtag(‘event’, ‘アクション’, {‘event_category’: ‘カテゴリ’,
‘event_label’: ‘ラベル’,’value’: ‘値’});”
○2014年~2017年の間のユニバーサルサイトタグの場合
イベントハンドラ=ga(‘send’, ‘event’, [カテゴリ], [アクション], [ラベル], [値]);
※上記の文字列をHTMLブロックにコピペするとダブルクォーテーション等が全角に変換されてしまうので注意してください。
イベントハンドラ(必須):ユーザーが操作したとき、イベントハンドラの『イベント』をキャッチして計測を実行します。タグによって発生させられる『イベント』が異なります。
(例)「onplay」、「onended」、「onclick(audioタグでは発生しない)」等
アクション(必須 任意の名前):ユーザーの操作によって起こること。
好きな英数字を使って自分が分かりやすい名前を付けられます。(日本語でもできました)
Googleアナリティクスでアクションごとのイベント数が確認できます。
(例)「playStart」、「end」、「download」,「click」、「再生」等
カテゴリ(必須 任意の名前):分類の名前。
好きな英数字を使って自分が分かりやすい名前を付けられます。(日本語でもできました)
Googleアナリティクスでカテゴリ別のイベント数が確認できます。
(例)「audio」、「video」、「pdf」、「音楽プレイヤー」等
ラベル(省略可):カテゴリーの細かい分類。
好きな英数字を使って自分が分かりやすい名前を付けられます。(日本語でもできました)
Googleアナリティクスでラベル別のイベント数が確認できます。
(例)「audioStart」、「(ファイルの名前)」、「2018懐夏」等
値(省略可):1回のアクションの回数や価値。
(例1)回数カウントの場合「1」
(例2)1アクション1000円の価値があるなら「1000」
②イベントトラッキングをaudioタグに埋め込む
イベントトラッキングをaudioタグに埋め込む方法です。
WordPressで音声ブロックを作成すると下画像のように表示されていると思います。

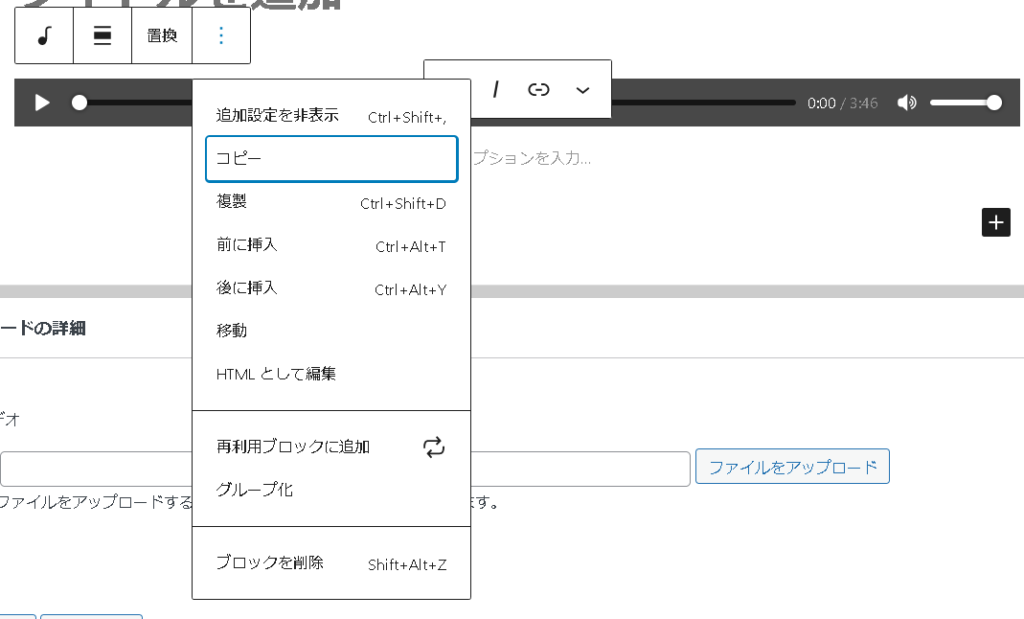
左上の縦三つのポチポチをポチッと押すとメニューが開きます。
『HTMLとして編集』をクリックします。


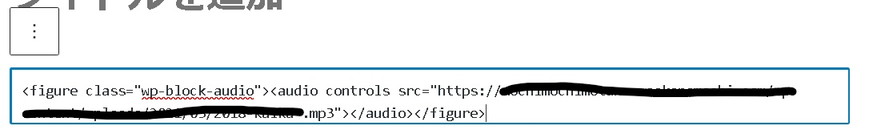
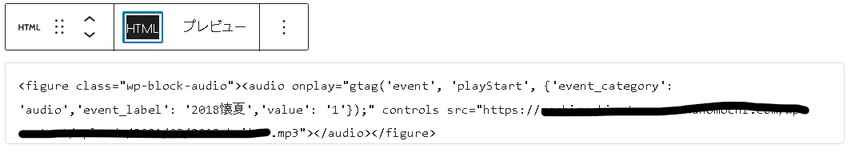
HTMLとして表示されました。この中の<audio ……>の中にイベントトラッキングを埋め込めばOKです。
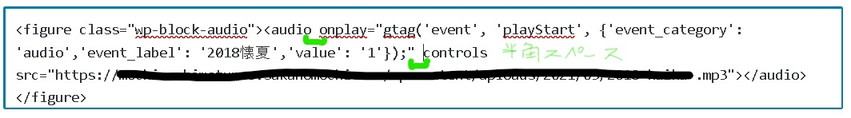
ここでは『<audio controls src….』の『audio』と『contorols』の間に埋め込みたいと思います。

注意としては『audio』半角スペース『イベントトラッキング』半角スペース『controls』となるように記述しないと動作しません。
コピペする場合は必要な文字を消してしまったり、不要な文字を入力してしまったりしないよう、細心の注意が必要です。半角全角に特に注意です。(←これで上手くいかず、3日間悩みました)
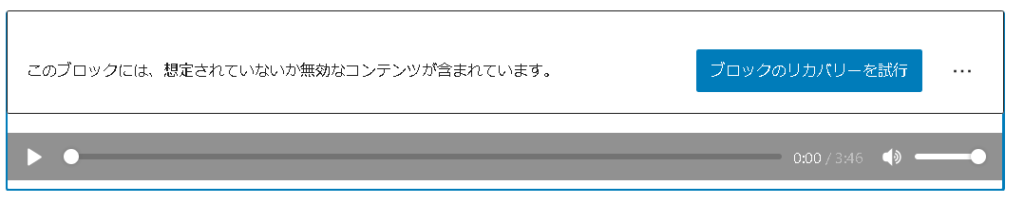
ブロック内になにがしかを記述すると警告が出ます。
『ブロックのリカバリーを試行』を押すと記述したものがが削除されて元に戻ってしまいます。
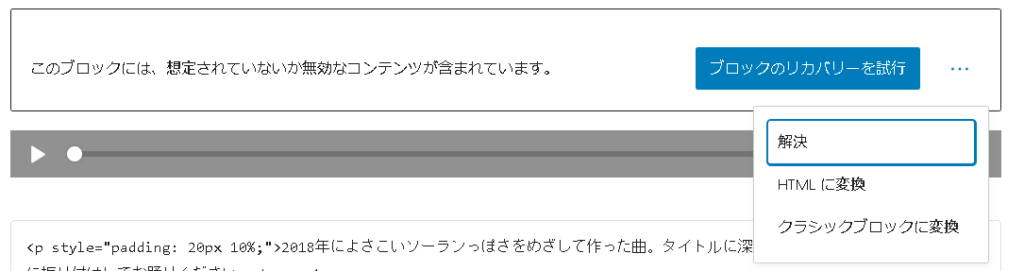
右にある点々を押すとメニューが開きますので『HTMLに変換』を選びます。



「カスタムHTML」ブロックに変換されてしまいました。音声ブロックのままでは居られないようです。文字列アレルギーの方は残念でした。
③Googleアナリティクスで確認する
③-1 アナリティクス(リアルタイム)
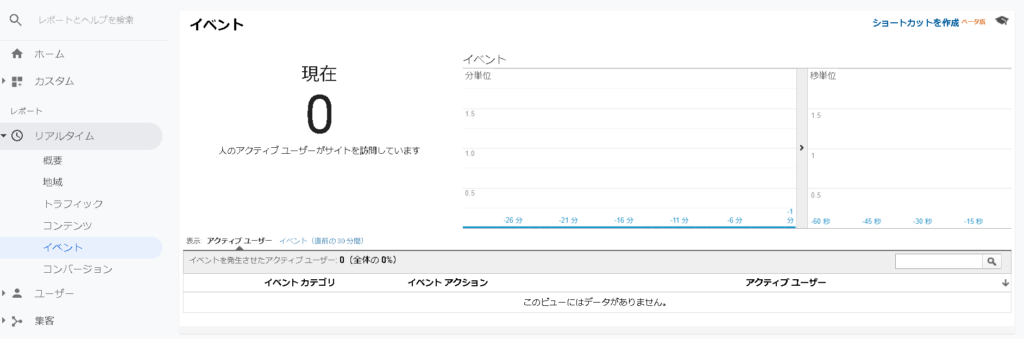
Googleアナリティクスの『リアルタイム』でちゃんと動作しているか確認してみます。
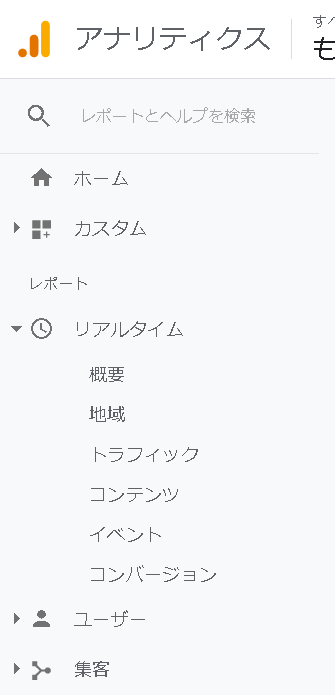
左メニューの『リアルタイム』を選択→『イベント』をクリックします。


投稿編集をプレビューした状態でも確認できますが、その場合はGoogleアナリティクスの設定を『ログイン状態でも計測する』設定にしなければ反映されません(当たり前ですが…)。
今回は一旦投稿を公開し、スマホでアクセスしてメディアプレーヤーを再生してみます。

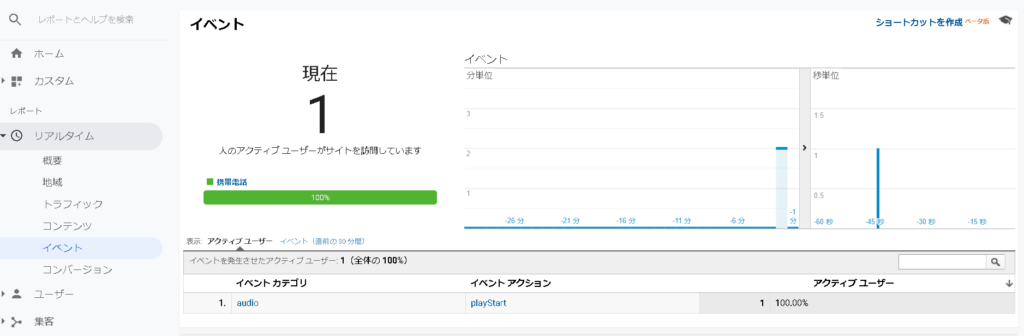
イベントが計測されました。再生ボタンを押してから10~20秒ほどタイムラグがあります。慌てず待ちましょう。(私のネット環境が貧弱なせいでしょうか?)
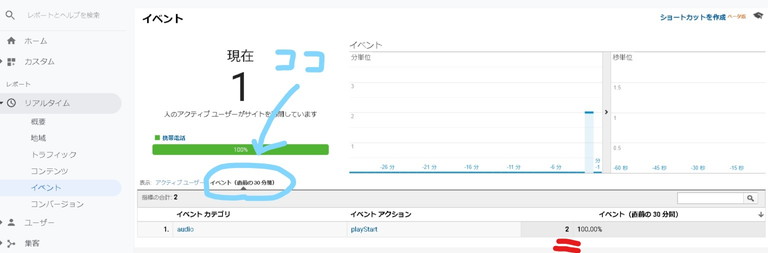
しかし、このページでは再生ボタンを何度か押してもカウントがあがりません。これはイベントを発生させたユーザー数を見ているためで、下画像に示す『イベント(直前の 30 分間)』という項目を選択するとイベントの発生回数を見ることができます。(←これが分からず、3日間悩みました)

③-2 アナリティクス(行動)
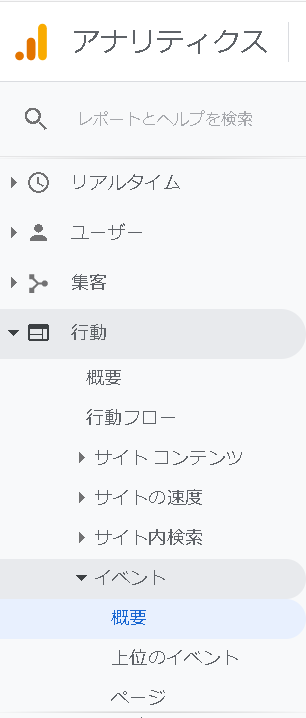
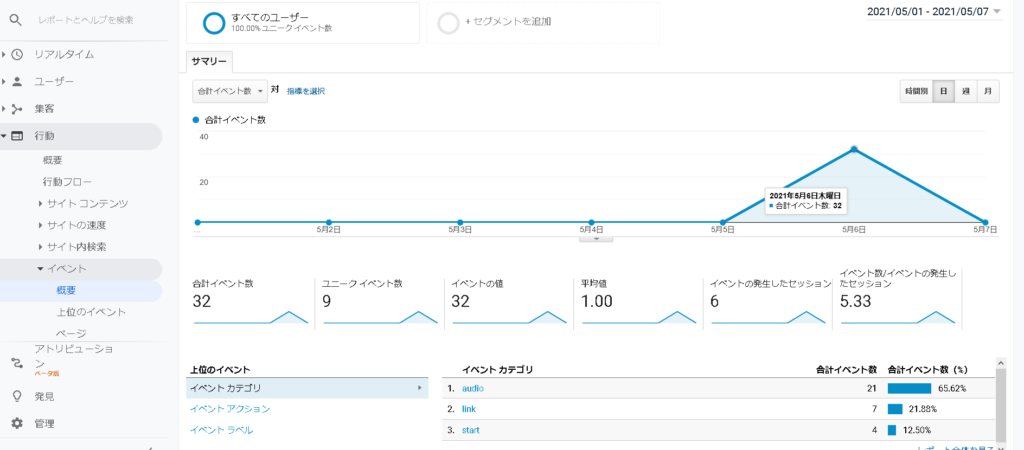
次はGoogleアナリティクスの『行動』の中の→『イベント』→『概要』を見てみます。

イベントカテゴリー別の発生数

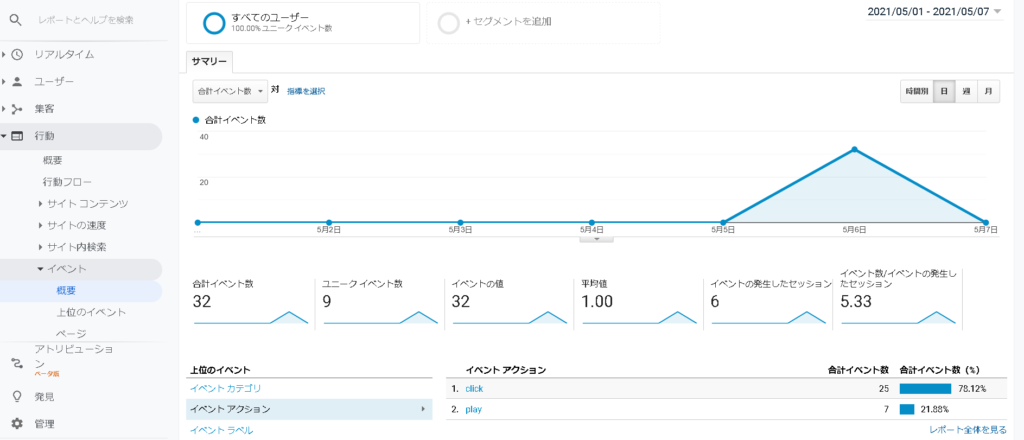
イベントアクション別の発生数

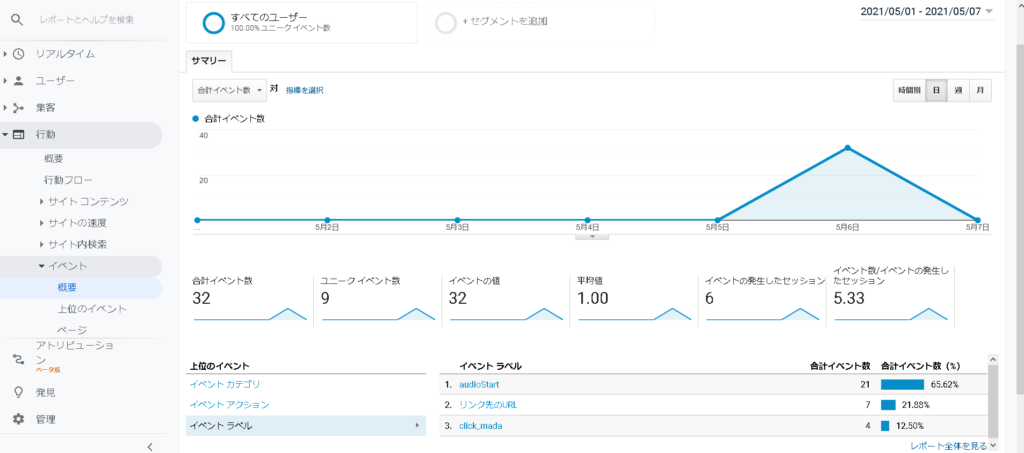
イベントラベル別の発生数

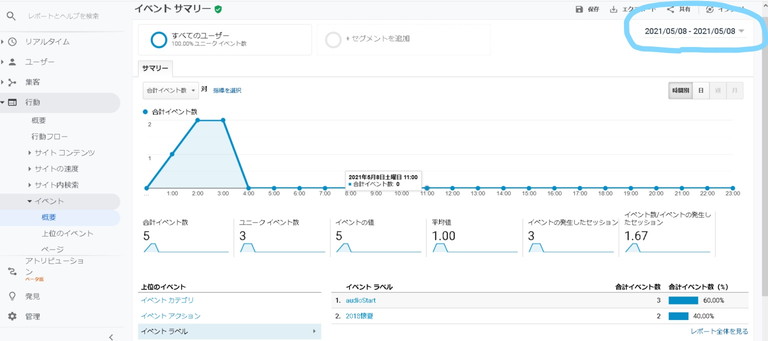
当日しか計測データがない場合は集計範囲の変更もお忘れなく。(←これが分からず、3日間悩みました)

最後まで再生された時に計測する
メディアプレーヤーが最後まで再生された回数を計測するために『onended』があります。
ここまで書いてきた方法では再生ボタンを押すたびにイベントが計測されます。
例えばユーザーが「再生」→「停止」→「再生」と押すと、『2回再生された』と計測されてしまいます。
「それ先、言わな」
と思われた方、ごめんなさい。
イベントハンドラを『onplay』から『onended』に書き換えることで、「再生位置がファイルの終わりの位置に来たとき」にイベントを計測できます。つまり、最後まで聴いてくれた時点で1回とすることがでるようになります。(シークバーをびよーんとされない限り)
書き換えますと
(2017年以降のグローバルサイトタグの場合)↓
onended=”gtag('event', 'playEnd', {'event_category': 'audio','event_label': 'audioEnd','value': '1'});”
(2014年~2017年の間のユニバーサルサイトタグの場合)↓
onended=ga('send','event',,[playEnd],[audioEnd],[1]);
アクション、カテゴリー、ラベル等は適宜書き換えて下さい。
<audio>タグで発生するイベントいろいろ
<audio>タグで発生するイベントはたくさんあります。
canplay:再生が可能になったとき
play:再生したとき
pause:一時停止したとき
ended:再生が最後まで行ったとき
seeked:シークバーを操作したとき
…
その他いろいろ
組み合わせればあなたの知りたいことが見れるようになるかも知れません。
以上、Wordpressで設置した音声メディアの再生回数をGoogleアナリティクスで計測する方法でした!
自分のサイトに埋め込んでみた
音楽プレイヤーを設置している自分のサイトにイベントトラッキングを埋め込みました。



コメント
JbBfaR iWs vkioA
18d1md