bbPressでフォーラムを簡単につくれますが、余計な表示があって見にくいですよね。
そして必要な表示がなくてなんだかよくわからない。
そこでCSSを使ってそれなりにしよう、という訳です。
ちなみに私はド素人です。お勉強しながら進めていきます。
いきなりCSSまとめ
・該当フォーラム以外のトピックを非表示にする
.bbp-body ul:not(.bbp-parent-forum-数字){
display:none;
}「数字」の部分を書き換えてください
・「このフォーラムには〇件のどうのこうの、更新がうんたら」を消す
.bbp-forum-description{
display: none;
}・「〇件のトピックを表示中」を消す
.bbp-pagination-count{
display: none;
}写真で見る、フォーラムの余計な表示をほーむる


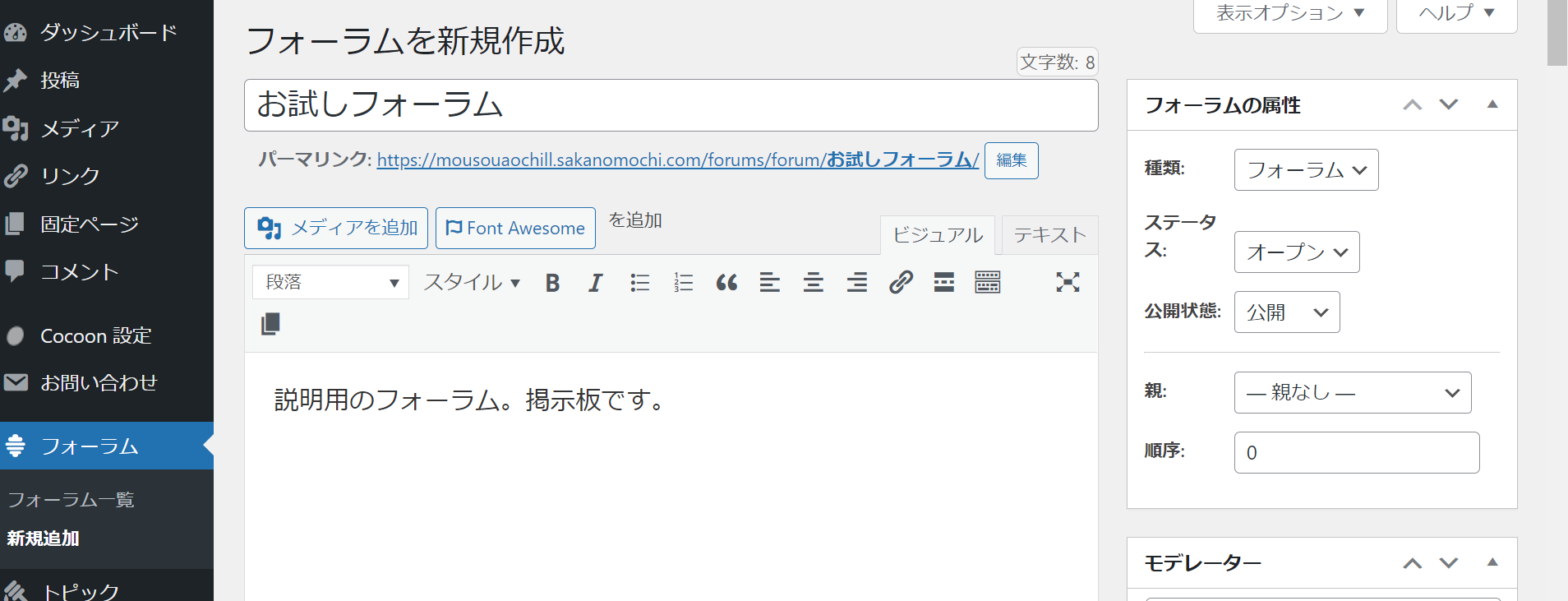
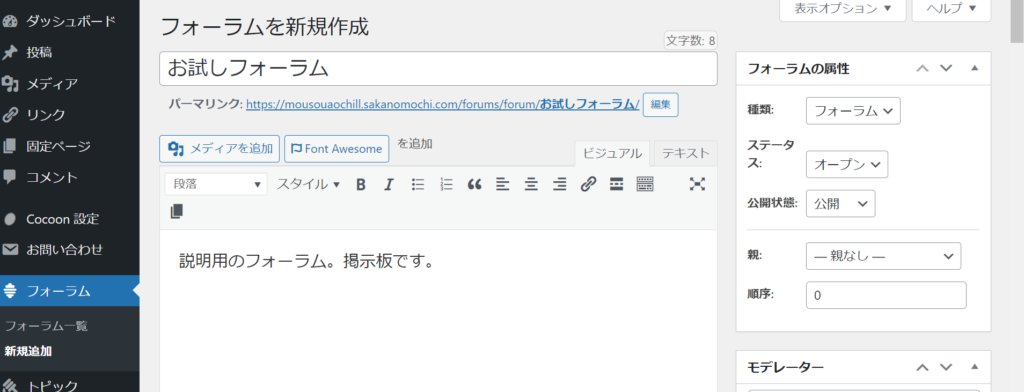
フォーラムが複数あって、その中の「お試しフォーラム」を選んでリンクに飛びました。
なのに他のフォーラムのトピックが混ざってて見にくい。
該当フォーラム以外のトピックを非表示にします。
Webページ上で右クリックし、「検証」を選んでHTMLを確認します。

クラス「bbp-parent-forum-数字」が使えそうです。
この「お試しフォーラム」は「bbp-parent-forum-189」だそうです。
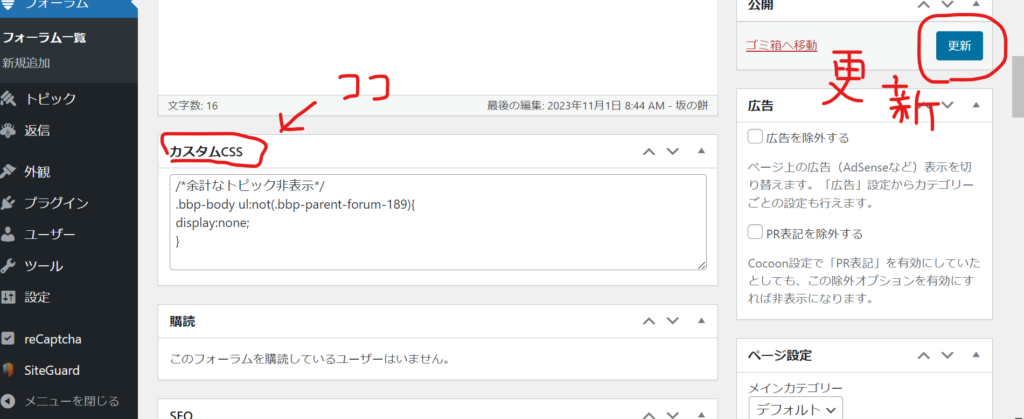
/*余計なトピック非表示*/
.bbp-body ul:not(.bbp-parent-forum-189){
display:none;
}CSS解説 クラス「bbp-body」の中のulで、クラス名が「bbp-parent-forum-189」以外は非表示
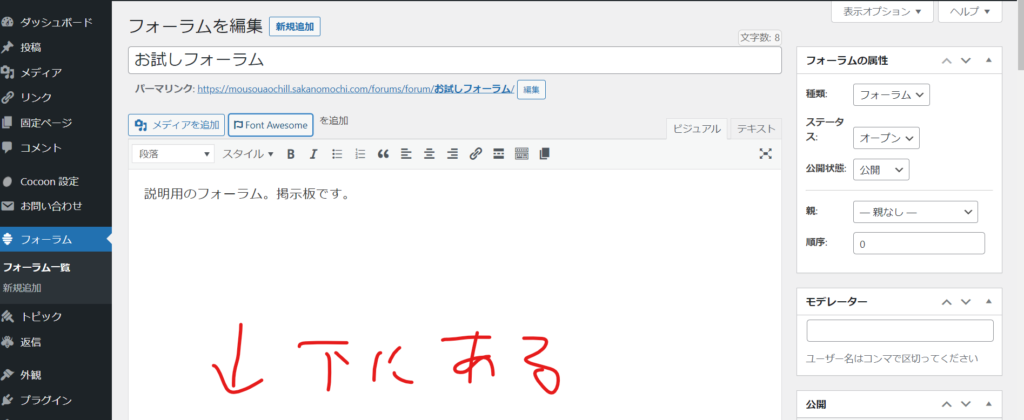
フォーラムの編集画面内のカスタムCSSに追記し、更新します。


フォーラムのページを確認すると余計なトピックが消えました。

次に「このフォーラムには〇件のどうのこうの、更新がうんたら」と「〇件のトピックを表示中」もいらないので消します。クラス名をコンマで区切って指定します。
.bbp-forum-description,.bbp-pagination-count{
display: none;
}CSS解説 クラス「bbp-forum-description」と「bbp-pagination-count」を指定して非表示

すっきりしました。